Get started
Chirpy comment widget can be integrated into your website easily. You need to create a project first.
Create a project
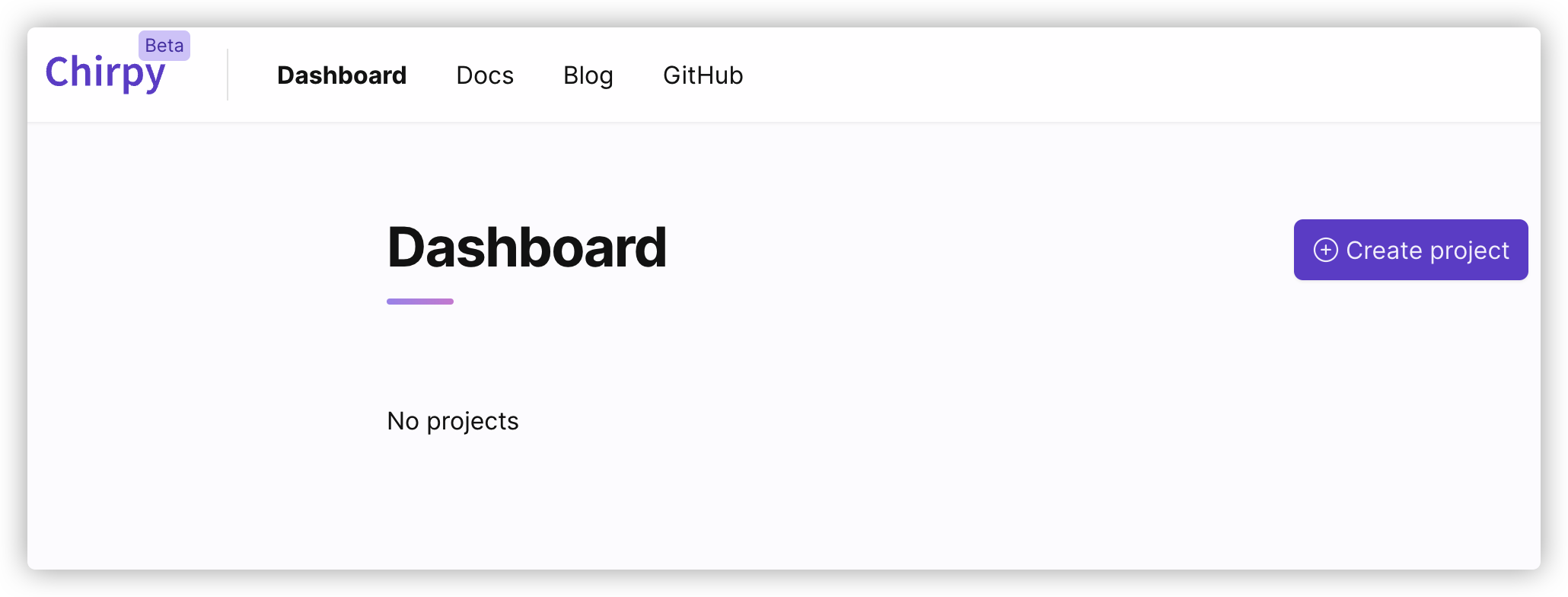
Click Create project button on the dashboard page:

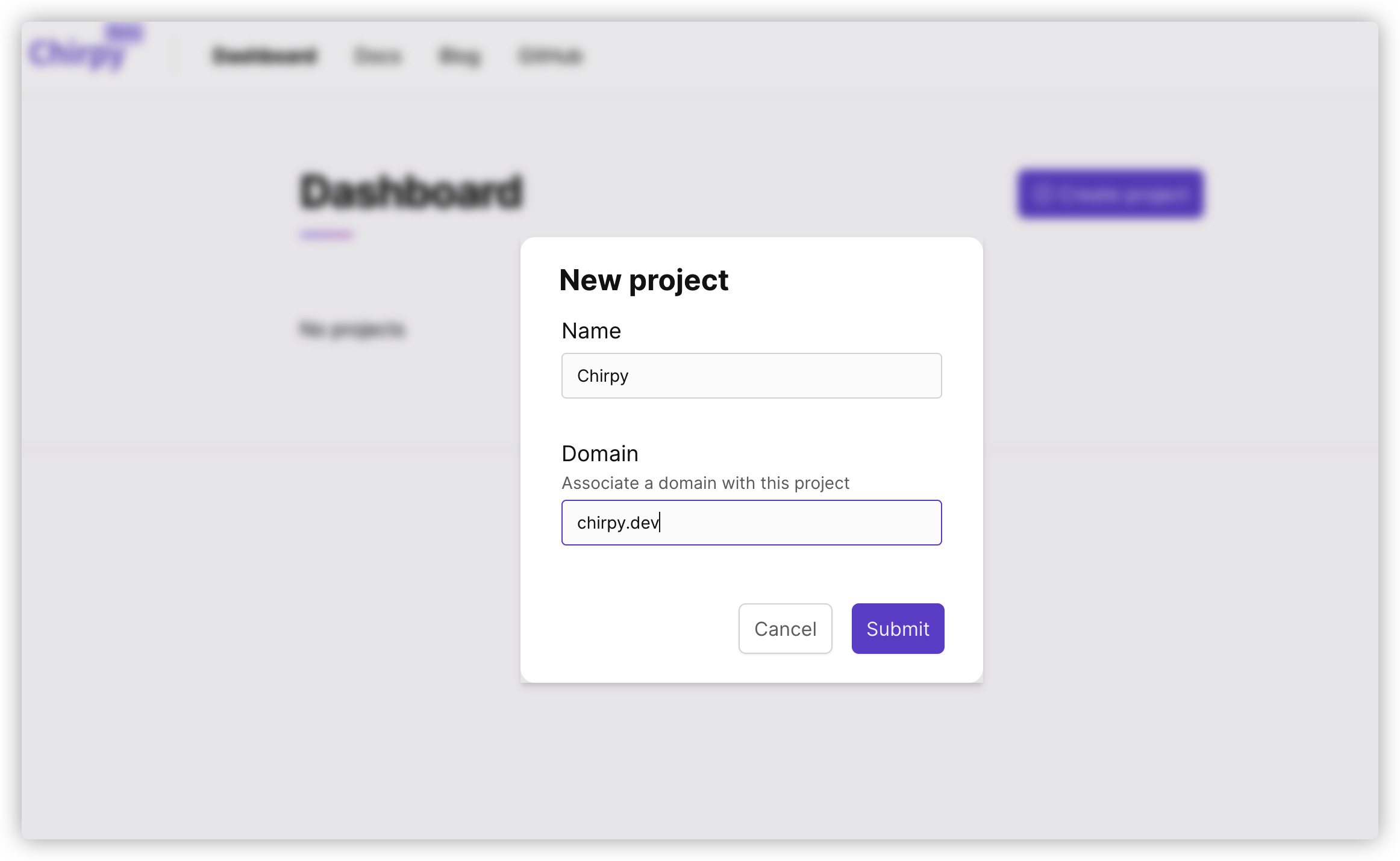
Fill the form
Fill the form with a name and the domain of your site.

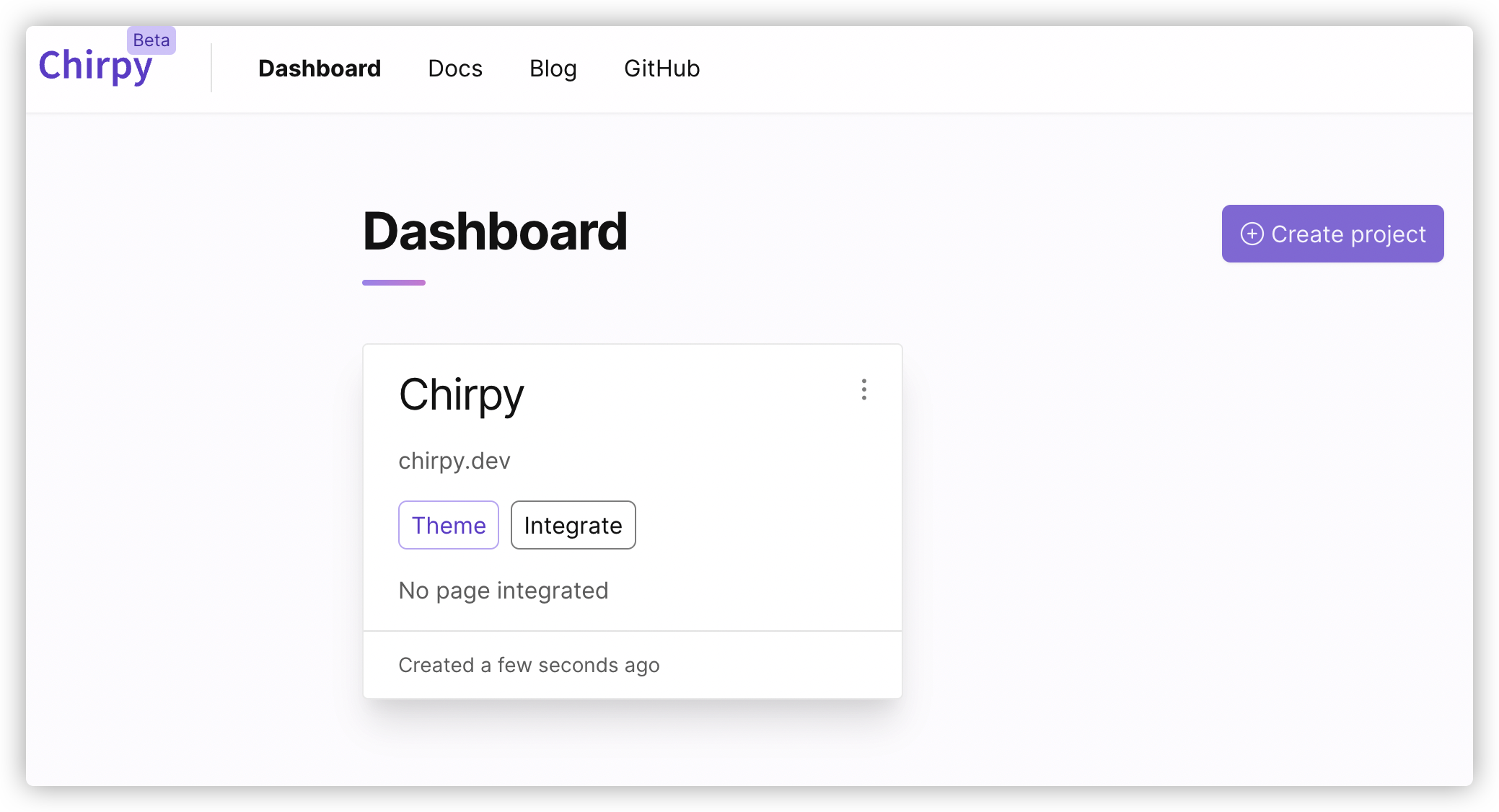
Follow the integration guide
Click the Integrate button on the project card:

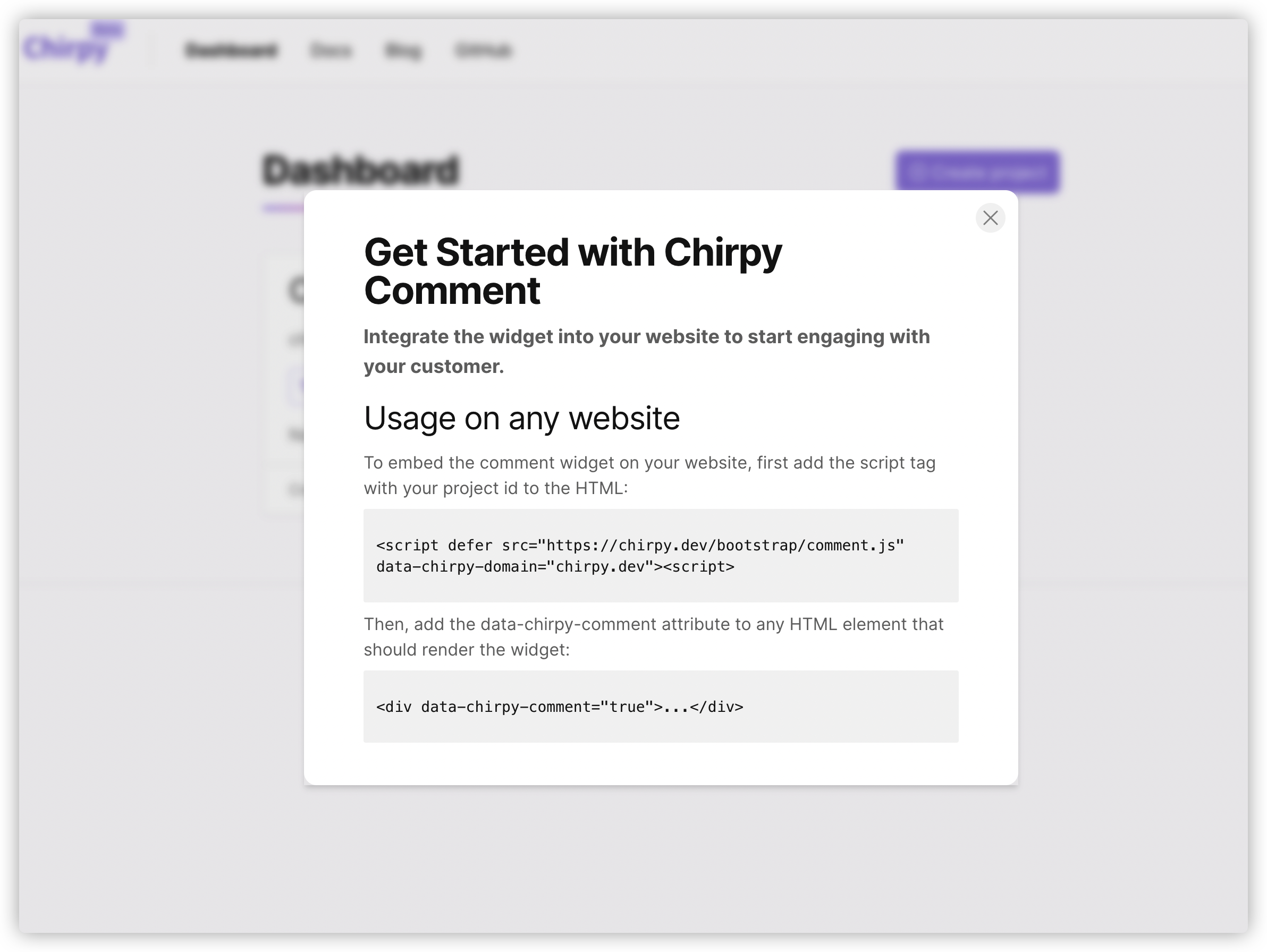
Follow the integration guide on the dialog.

⚠️ Note: you can only embed the widget on website pages that you just input, their domains must be exactly the same. For example, you can't embed the widget on a.example.com if you create a project with domain example.com.
Integration guide
Usage on any website
To embed the comment widget on your website, first add the script tag with your project id to the HTML:
<script
defer
src="https://chirpy.dev/bootstrapper.js"
data-chirpy-domain="<your-domain>"
></script>Then, add the data-chirpy-comment attribute to any HTML element that should render the widget:
<div data-chirpy-comment="true" id="chirpy-comment"></div>